Overview of Block
A block is a component of a page that can be displayed more than once in a single page. A block can be duplicated with a different name and appears on another page differently. For each instance copy of a block, it has its own configuration in the registry database. A user-facing frontend page may have multiple blocks. A block can also run an application to emulate running two applications per page. For example: the "Menus" block is actually running the "Menu" application to display one or menu categories in a page.
A block can be used to display simple things as a part of the page but typically it does not have any advanced functionality. It's the easiest type of SCHLIX CMS extension that you can create and it's recommended as an exercise if you're new to SCHLIX CMS plugin development. A block is "dummy" and it is usually dependent on other part of the site like application or an external SaaS (Software as a Service) in the form of Javascript.
Typical use cases for visible block:
- Display a menu category
- Display a slideshow
- Display a login box
- Display a category tree
- Display a search box
Typical use cases for invisible block (typically SasS)
- Insert an analytic code from Bing, Google Analytics or Yandex Metrica
- Insert a chat widget or any simple function from an external website that uses Javascript

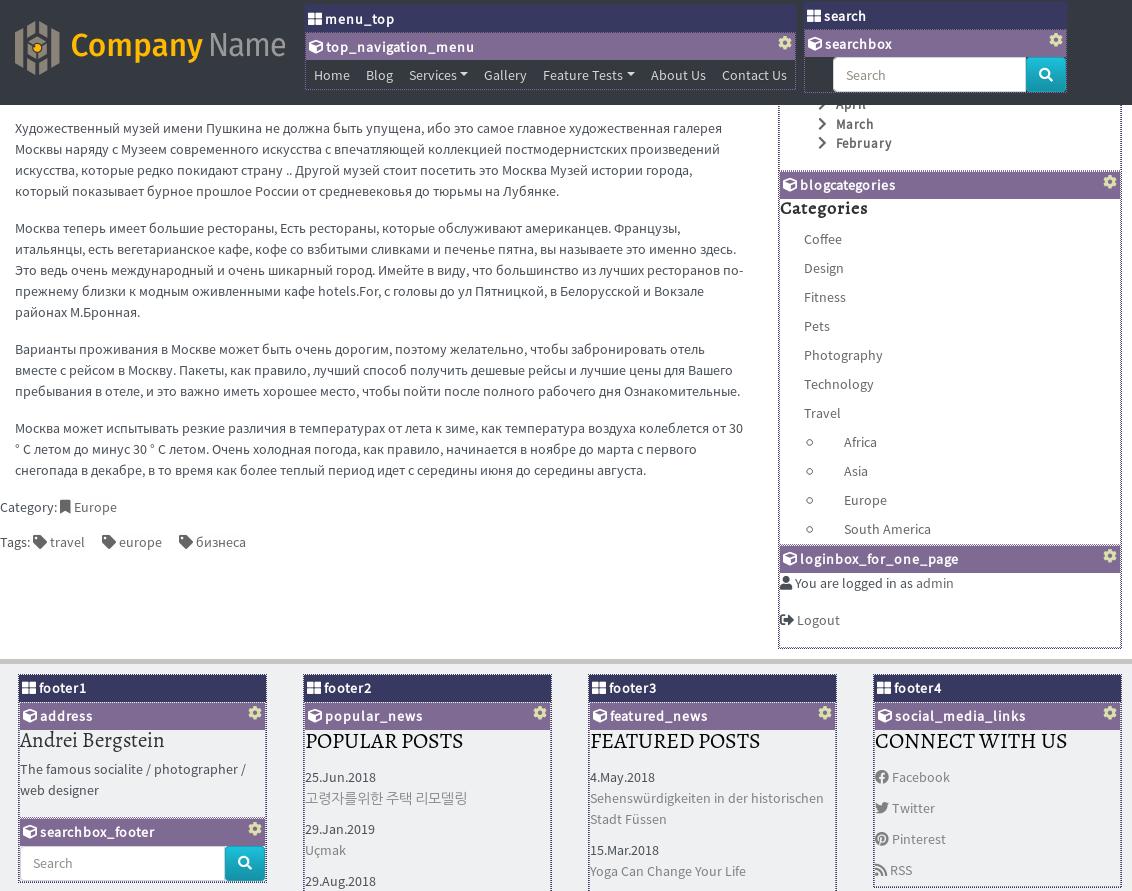
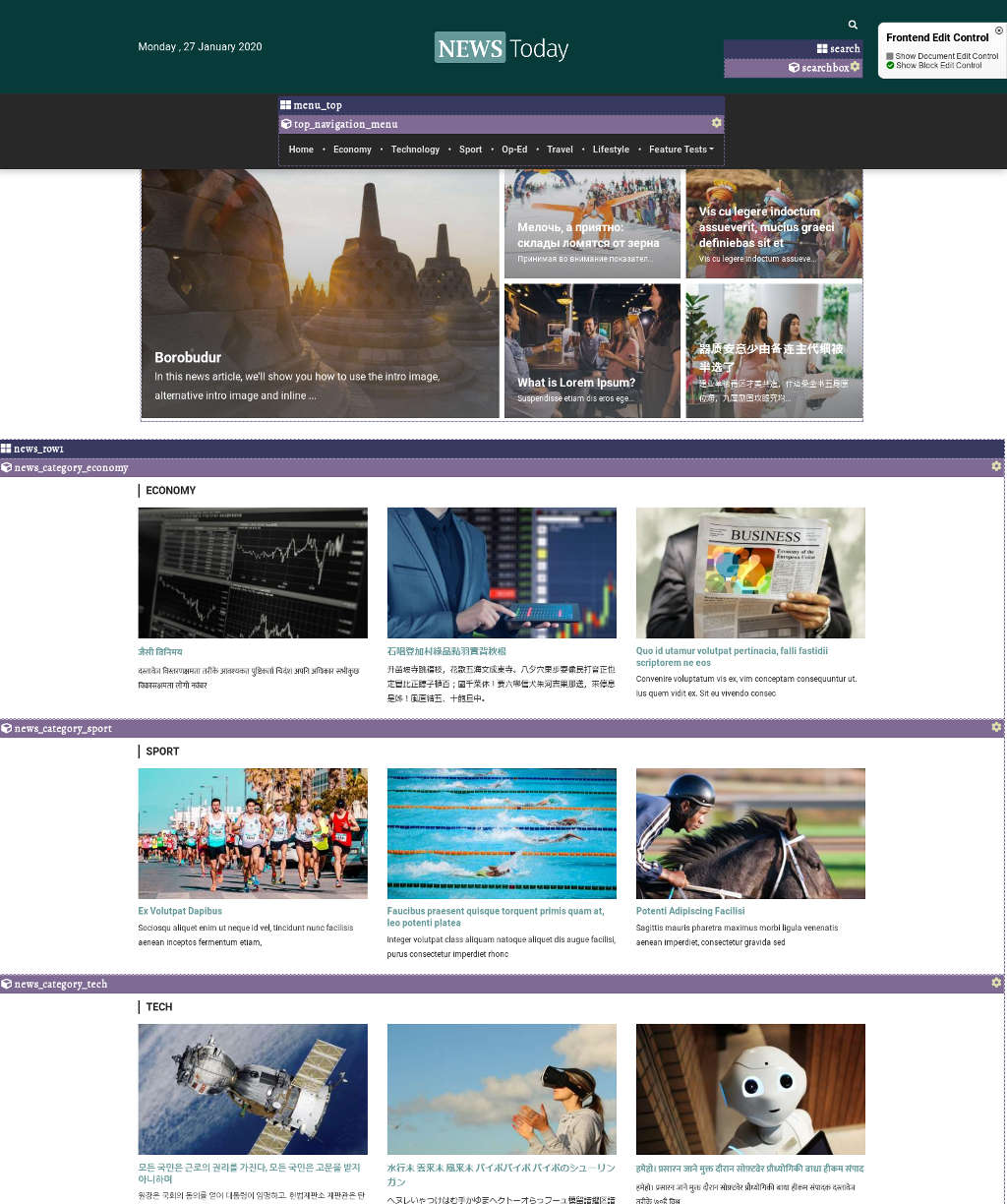
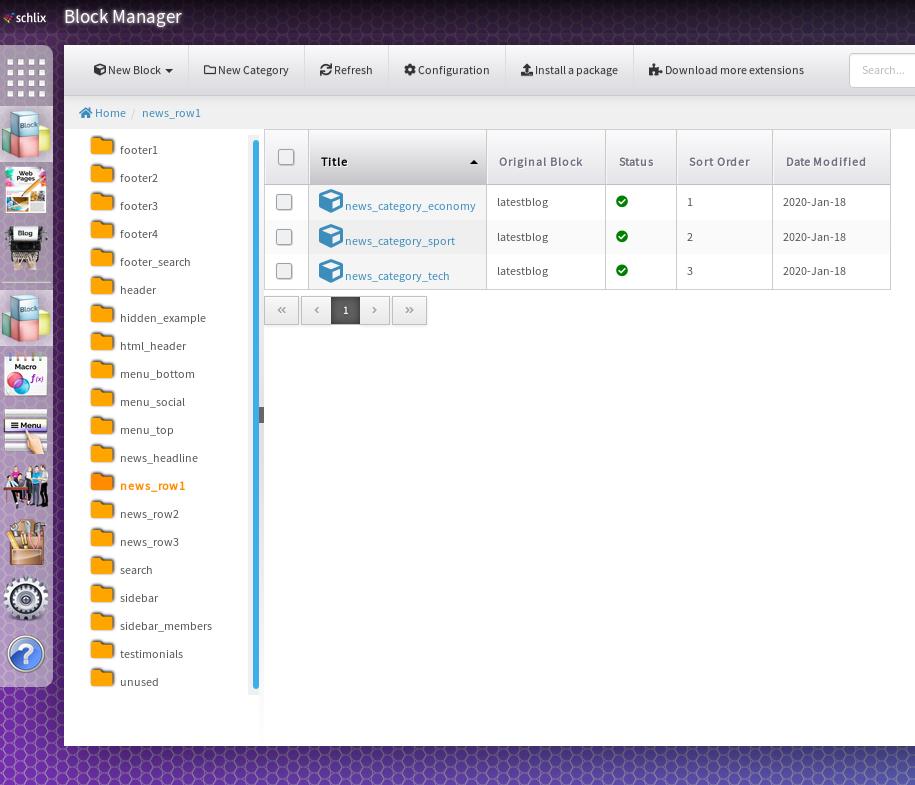
To help you understand block better, see the following screenshot and notice the block categories and items:

Take a closer look at the screenshot above and compare it with how the blocks are categorized in the backend. As you can see from the Block Manager in the administration section, here's where you can find the category news_row1 and 3 enabled block items. Notice how the orange folder icon on the left represents the block categories. Each block category may contain one or more blocks, which may be an instance copy of another block from other or the same category. In this example, the latestblog block is copied and pasted a few times and the instance name has been changed.

Blocks are usually displayed per category in the theme, although you can manually call to display just a single block. For instance, take a look at the following figure and you will see calls to \SCHLIX\cmsPageOutput::BlockCategory.
Example 1: Bootstrap 3 menu using the category "menu_top"
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="navbar" class="navbar-collapse collapse">
<?= SCHLIX\cmsPageOutput::BlockCategory('menu_top'); ?>
</div>
</div>
</nav>
Example 2: Various blocks, coupled with if/else statements
<?= SCHLIX\cmsPageOutput::BlockCategory('front_slideshow'); ?>
<!-- You can change SCHLIX frontpage application from Global System Configuration -->
<!-- Try switching this from landing to html or blog -->
<?php global $Application ?>
<?php if ($Application->getApplicationName()=='landing'): ?>
<!-- landing page -->
<section id="display-frontpage">
<?= SCHLIX\cmsPageOutput::ApplicationBody() ?>
</section>
<!-- landing page -->
<?php else: ?>
<!-- blog rows not using {insertblockbyposition} -->
<?php if (SCHLIX\cmsPageOutput::BlockCountInCategory('front_extra_row1') > 0): ?>
<div class="front_extra_row1">
<div class="container">
<div class="row">
<?= SCHLIX\cmsPageOutput::BlockCategory('front_extra_row1') ?>
</div>
</div>
</div>
<?php endif ?>
<!-- row -->
<?php if (SCHLIX\cmsPageOutput::BlockCountInCategory('front_extra_row2') > 0): ?>
<div class="front_extra_row2">
<div class="container">
<div class="row">
<?= SCHLIX\cmsPageOutput::BlockCategory('front_extra_row2') ?>
</div>
</div>
</div>
<?php endif ?>
<!-- row -->
<?php if (SCHLIX\cmsPageOutput::BlockCountInCategory('front_extra_row3') > 0): ?>
<div class="front_extra_row3">
<div class="container">
<div class="row">
<?= SCHLIX\cmsPageOutput::BlockCategory('front_extra_row3') ?>
</div>
</div>
</div>
<?php endif ?>
<!-- display-page -->
<div class="container">
<section id="display-frontpage">
<?= SCHLIX\cmsPageOutput::ApplicationBody() ?>
</section>
</div>
<?php endif ?>
<!-- bottom -->
<section id="bottom">
<div class="container wow fadeInDown" data-wow-duration="1000ms" data-wow-delay="600ms">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="widget">
<?= SCHLIX\cmsPageOutput::BlockCategory('footer1') ?>
</div>
</div><!--/.col-md-3-->
<div class="col-md-3 col-sm-6">
<div class="widget">
<?= SCHLIX\cmsPageOutput::BlockCategory('footer2') ?>
</div>
</div><!--/.col-md-3-->
<div class="col-md-3 col-sm-6">
<div class="widget">
<?= SCHLIX\cmsPageOutput::BlockCategory('footer3') ?>
</div>
</div><!--/.col-md-3-->
<div class="col-md-3 col-sm-6">
<div class="widget">
<?= SCHLIX\cmsPageOutput::BlockCategory('footer4') ?>
</div>
</div><!--/.col-md-3-->
</div>
</div>
</section><!--/#bottom-->
A block can also be displayed in the middle of article with the help of macro called insertblockbyname and insertblockbyposition: