View templates customization
To customize application/block/macro view templates (the files with extension .template.php), do not overwrite the core files in /system as they will get overwritten again after automatic updates. Instead, modify the files in your site theme folder or your main web folder.
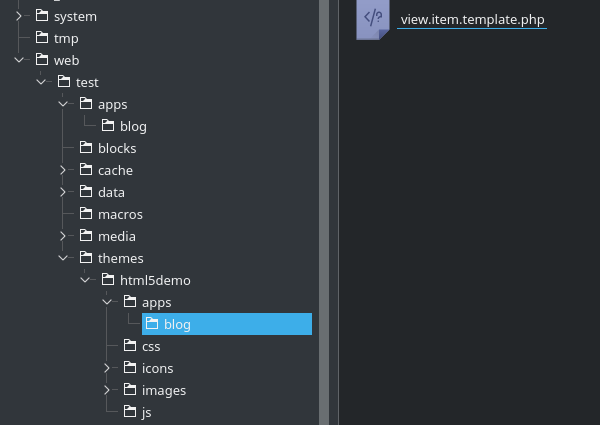
For example: if you want to modify rss.template.php and view.item.template.php and your site currently use a template called "html5demo", copy the two files that you'd like to modify and put it under that folder. Please see the following screenshot for more details.

All view templates end with .template.php extensions and these files can be customized from your site. To override a specific application, block, macro, or theme, simply create a directory with the same module name in your /web/.
e.g. If you'd like to customize the view.main.template.php in /system/apps/blog/ directory, put a new replacement in /web/{your-site-name}/apps/blog/view.main.template.php. For example:
- /web/{your-site-name}/apps/blog/blog.class.php
- /web/{your-site-name}/apps/blog/view.main.template.php
If you have multiple themes and would like to customize the template per theme, you can also put it in /web/{your-site-name}/themes/{your-theme-name}/apps/blog/view.main.template.php.
The view template lookup is in the following order:
- Your theme folder
e.g. /web/{your-site-name}/themes/{your-theme-name}/apps/blog/view.main.template.php - Plugin folders
e.g. /web/{your-site-name}/apps/blog/view.main.template.php - System folder
e.g. /system/blog/view.main.template.php
You should always put the following statement before anything else in your view template file for security purpose.
<?php if (!defined('SCHLIX_VERSION')) die('No Access'); ?>The purpose is to prevent direct access of the PHP file. e.g. http://yoursite.com/web/sitename/apps/blog/view.main.template.php