Admin view template
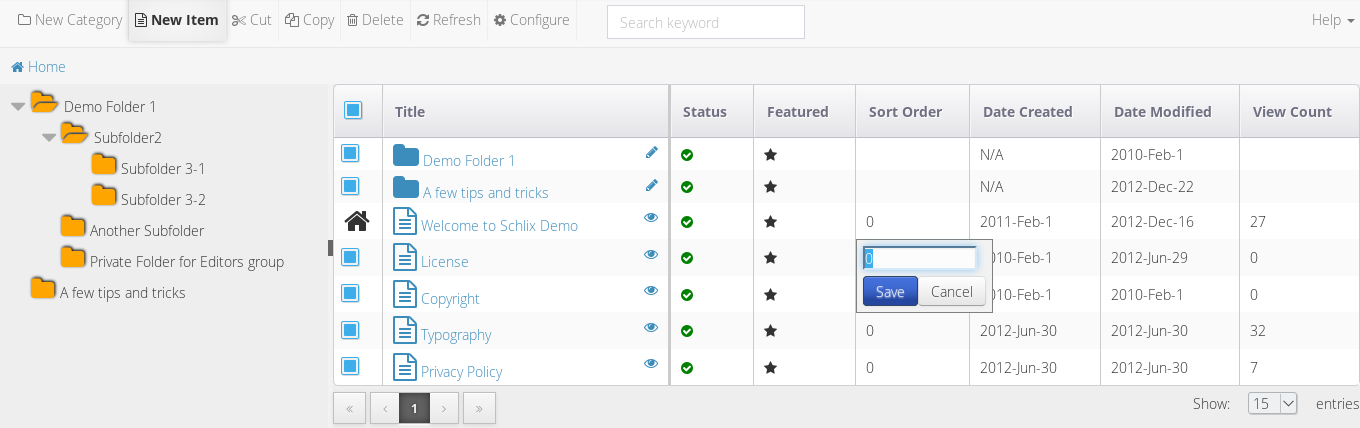
To create an admin view like the screenshot below, you need to have an admin view file (admin.view.template.php) as well as the admin Javascript controller file (your_application_name.admin.js).

The content of admin.view.template.php is just a PHP file with XML syntax, similar to that of SAP's OpenUI 5.
If you use the Plugin Creator, thie creation of this view will be automated for you.
You will first need to specify the type. There are four types:
- schlix-data-explorer-blank
- schlix-data-explorer-list
- schlix-data-explorer-categorized-list
- schlix-data-explorer-hierarchical-treelist
<div class="schlix-explorer">
<schlix-data-explorer-hierarchical-treelist id="schlix-<?= $this->app->getApplicationNameOnly() ?>-admin" class="schlix-data-explorer" data-schlix-controller="SCHLIX.CMS.BootstrapSlideshowAdmin" data-main-app-description="<?= $this->app->getApplicationDescription() ?>" data-app="<?= $this->app->getApplicationNameOnly() ?>" data-model="<?= $this->getDataModelURL() ?>">
...
</div>The following attributes are important:
| id | Should be schlix-appname-admin |
| class | schlix-data-explorer (customizable if you have a different CSS rule) |
| data-schlix-controller | the class name of your Javascript admin controller |
| data-main-app-description | Displayed at the top header (not shown in the first screenshot above) |
| data-app | The name of this application |
| data-model | Call $this->getDataModelURL to get the data model URL. Usually it is /admin/app/appname |
You can then define the breadcrumbs as follows:
<schlix-data-breadcrumb schlix-id="breadcrumb"></schlix-data-breadcrumb>The attribute schlix-id will be translated dynmically to a real CSS ID, e.g. schlix-bootstrapslideshow-admin-breadcrumb
To define the toolbar buttons, simply use Twitter Bootstrap's navigation bar definition (see screenshot below). Please ensure that you use the schlix-data-explorer-toolbar CSS class. As you can see below, the important atttributes are:
| schlix-id | Will be translated dynamically to a real CSS I |
| class | schlix-data-explorer (customizable if you have a different CSS rule) |
| data-schlix-command | the command name when clicked and passed through the Run(command, event) method in your Javascript controller |
| data-schlix-app-action | if you need the button to be clickable to a new window. It will call /admin/app/your-app-name/action/your-command |
The i class are just Font Awesome icons. Please use ___() method for text that you'd like to be translatable into other languages.
Tag sample for the new v2.2.x series:
<schlix-explorer-toolbar>
<schlix-explorer-toolbar-menu data-position="left">
<schlix-explorer-menu-command data-schlix-command="new-item" data-schlix-app-action="newitem" fonticon="far fa-file-text" label="<?= ___('New Page') ?>" />
<schlix-explorer-menu-command data-schlix-command="new-category" data-schlix-app-action="newcategory" fonticon="far fa-folder" label="<?= ___('New Category') ?>" />
<schlix-explorer-menu-command data-schlix-command="edit-current-category" data-schlix-app-action="editcategory" require-category="1" fonticon="fas fa-pencil-alt" label="<?= ___('Edit Current Category') ?>" />
<schlix-explorer-menu-command data-schlix-command="cut" require-selected-items="1" fonticon="fa fa-cut" label="<?= ___('Cut') ?>" />
<schlix-explorer-menu-command data-schlix-command="copy" require-selected-items="1" fonticon="fa fa-copy" label="<?= ___('Copy') ?>" />
<schlix-explorer-menu-command data-schlix-command="paste" require-clipboard-items="1" fonticon="far fa-clipboard" label="<?= ___('Paste') ?>" />
<schlix-explorer-menu-command data-schlix-command="delete" require-selected-items="1" fonticon="far fa-trash-alt" label="<?= ___('Delete') ?>" />
<schlix-explorer-menu-command data-schlix-command="refresh" fonticon="fas fa-sync" label="<?= ___('Refresh') ?>" />
<schlix-explorer-menu-command data-schlix-command="config" data-schlix-app-action="editconfig" fonticon="fas fa-cog" label="<?= ___('Configuration') ?>" />
<?= \SCHLIX\cmsHooks::output('getApplicationAdminExtraToolbarMenuItem', $this) ?>
</schlix-explorer-toolbar-menu>
<schlix-explorer-toolbar-search />
<schlix-explorer-toolbar-menu data-position="right">
<schlix-explorer-menu-folder fonticon="fa fa-question-circle" label="<?= ___('Help') ?>">
<schlix-explorer-menu-command data-schlix-command="help-about" data-schlix-app-action="help-about" fonticon="fas fas-cog" label="<?= ___('About') ?>" />
</schlix-explorer-menu-folder>
</schlix-explorer-toolbar-menu>
</schlix-explorer-toolbar>
Tag sample for the new v2.2.x series:
<!-- data viewer -->
<x-ui:schlix-explorer-row>
<!-- Left Column -->
<x-ui:schlix-explorer-left-column>
<!-- treeview -->
<x-ui:schlix-treeview schlix-id="datanav-tree" data-dynamic="true" ></x-ui:schlix-treeview>
<!-- end column -->
</x-ui:schlix-explorer-left-column>
<!-- Right Column -->
<x-ui:schlix-explorer-right-column>
<!-- datatable -->
<x-ui:schlix-data-table schlix-id="datanav-datatable" data-default-sort-by="title" data-default-sort-direction="asc">
<x-ui:schlix-data-table-columns>
<x-ui:schlix-data-table-column key="check" label="this.getSelectAllCheckboxTableHeader()" formatter="SCHLIX.CMS.HtmlAdmin.formatDataTableCell_CheckBox" sortable="false" />
<x-ui:schlix-data-table-column key="this.field_item_title" sortable="true" label="<?= ___('Title') ?>" formatter="SCHLIX.CMS.HtmlAdmin.formatDataTableCell_DefaultTitleColumn" />
<x-ui:schlix-data-table-column key="this.field_category_id" hidden="true" sortable="false" formatter="number" />
<x-ui:schlix-data-table-column key="this.field_id" hidden="true" sortable="false" formatter="number" />
<x-ui:schlix-data-table-column key="status" label="<?= ___('Status') ?>" sortable="true" formatter="this.formatDataTableCell_Status" editor="new SCHLIX.UI.DropdownCellEditor({dropdownOptions:[{value:0, label: 'Inactive'}, {value:1, label: 'Active'} ],disableBtns:false})" />
<x-ui:schlix-data-table-column key="featured" label="<?= ___('Featured') ?>" sortable="true" formatter="this.formatDataTableCell_Featured" editor="new SCHLIX.UI.DropdownCellEditor({dropdownOptions:[{value:0, label: 'Inactive'}, {value:1, label: 'Active'} ],disableBtns:false})" />
<x-ui:schlix-data-table-column key="sort_order" label="<?= ___('Sort Order') ?>" sortable="true" formatter="number" editor="new SCHLIX.UI.TextboxCellEditor({validator:SCHLIX.UI.DataTable.validateNumber,disableBtns:false})" />
<x-ui:schlix-data-table-column key="date_created" label="<?= ___('Date Created') ?>" sortable="true" formatter="this.formatDataTableCell_Date" />
<x-ui:schlix-data-table-column key="date_modified" label="<?= ___('Date Modified') ?>" sortable="true" formatter="this.formatDataTableCell_Date" />
<x-ui:schlix-data-table-column key="pageview" label="<?= ___('View Count') ?>" sortable="true" formatter="number" />
</x-ui:schlix-data-table-columns>
</x-ui:schlix-data-table>
<!-- pagination -->
<x-ui:schlix-explorer-pagination />
<!-- end column -->
</x-ui:schlix-explorer-right-column>
</x-ui:schlix-explorer-row>
<!-- End Data Viewer -->Tag sample for v2.1.x and below:
<nav class="navbar navbar-default schlix-data-explorer-toolbar" role="navigation">
<!-- for mobile -->
<button type="button" class="navbar-toggle collapsed schlix-toolbar-toggle" data-toggle="collapse" data-target="#schlix-<?= $this->app->getApplicationNameOnly() ?>-admin-toolbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- end for mobile -->
<div class="collapse navbar-collapse" schlix-id="toolbar">
<ul class="nav navbar-nav">
<li><a href="#" schlix-id="btn-new-category" data-schlix-command="new-category" data-schlix-app-action="newcategory" class="schlix-command-button"><i class="fa fa-folder-o"></i> New Category</a></li>
<li><a href="#" schlix-id="btn-edit-current-category" data-schlix-command="edit-current-category" data-schlix-app-action="editcategory" class="schlix-command-button require-category"><i class="fa fa-pencil"></i> <?= ___('Edit Current Category') ?></a></li>
<li><a href="#" schlix-id="btn-upload" data-schlix-command="upload" class="schlix-command-button require-category"><i class="fa fa-upload"></i> <?= ___("Upload Multiple Images") ?></a></li>
<li><a href="#" schlix-id="btn-new-item" data-schlix-command="new-item" data-schlix-app-action="newitem" class="schlix-command-button require-category"><i class="fa fa-file-text-o"></i> <?= ___('New Item') ?></a></li>
<li><a href="#" schlix-id="btn-cut" data-schlix-command="cut" class="schlix-command-button require-selected-items"><i class="fa fa-cut"></i> <?= ___('Cut') ?></a></li>
<li><a href="#" schlix-id="btn-copy" data-schlix-command="copy" class="schlix-command-button require-selected-items"><i class="fa fa-copy"></i> <?= ___('Copy') ?></a></li>
<li><a href="#" schlix-id="btn-paste" data-schlix-command="paste" class="schlix-command-button require-clipboard-items"><i class="fa fa-paste"></i> <?= ___('Paste') ?></a></li>
<li><a href="#" schlix-id="btn-delete" data-schlix-command="delete" class="schlix-command-button require-selected-items"><i class="fa fa-trash-o"></i> <?= ___('Delete') ?></a></li>
<li><a href="#" schlix-id="btn-refresh" data-schlix-command="refresh" class="schlix-command-button"><i class="fa fa-refresh"></i> <?= ___("Refresh"); ?></a></li>
<li><a href="#" schlix-id="btn-config" data-schlix-command="config" data-schlix-app-action="editconfig" class="schlix-command-button"><i class="fa fa-gear"></i> <?= ___('Configure') ?></a></li>
</ul>
<div class="col-sm-3 col-md-3">
<form schlix-id="search-form" class="navbar-form" role="search">
<div class="btn-group">
<input schlix-id="search-keyword" type="search" class="form-control border-left-none search-with-clear" placeholder="<?= ___('Search...') ?>">
</div>
</form>
</div>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><?= ___('Help') ?> <b class="caret"></b></a>
<ul class="dropdown-menu">
<li class="divider"></li>
<li><a href="#" schlix-id="btn-help-about" data-schlix-command="help-about" data-schlix-app-action="helpabout" class="schlix-command-button"><?= ___('About') ?></a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</nav>To define the treeview and data table, use the schlix-treeview and schlix-data-table tag. You can define the data table column with schlix-data-table-column tags inside schlix-data-table-columns.
Tag sample for v2.1.x and below:
<div class="schlix-data-container row" schlix-id="main-data-container" style="margin:0">
<!-- Left Column -->
<div class="col-sm-2 col-xs-2 col-md-3 col-lg-3 left-column" schlix-id="left-column" >
<schlix-treeview schlix-id="datanav-tree" >
</schlix-treeview>
</div>
<!-- Right Column -->
<div class="col-sm-9 col-xs-2 col-md-9 col-lg-9 right-column" schlix-id="right-column" >
<schlix-data-table schlix-id="datanav-datatable">
<schlix-data-table-columns>
<schlix-data-table-column key="check" label="this.getSelectAllCheckboxTableHeader()" formatter="this.formatDataTableCell_CheckBox" sortable="false" />
<schlix-data-table-column key="this.field_item_title" sortable="true" label="<?= ___('Title') ?>" formatter="SCHLIX.CMS.BootstrapSlideshowAdmin.formatDataTableCell_Image" />
<schlix-data-table-column key="this.field_category_id" hidden="true" sortable="false" formatter="number" />
<schlix-data-table-column key="this.field_id" hidden="true" sortable="false" formatter="number" />
<schlix-data-table-column key="status" label="<?= ___('Status') ?>" sortable="true" formatter="this.formatDataTableCell_Status" editor="new SCHLIX.UI.DropdownCellEditor({dropdownOptions:[{value:0, label: 'Inactive'}, {value:1, label: 'Active'} ],disableBtns:false})" />
<schlix-data-table-column key="sort_order" label="<?= ___('Sort Order') ?>" sortable="true" formatter="number" editor="new SCHLIX.UI.TextboxCellEditor({validator:SCHLIX.UI.DataTable.validateNumber,disableBtns:false})" />
<schlix-data-table-column key="date_created" label='<?= ___('Date Created') ?>' sortable="true" formatter="this.formatDataTableCell_Date" editor="new SCHLIX.CMS.DateCellEditor( {disableBtns:false})" />
<schlix-data-table-column key="date_modified" label='<?= ___('Date Modified') ?>' sortable="true" formatter="this.formatDataTableCell_Date" editor= "new SCHLIX.CMS.DateCellEditor({disableBtns:false})" />
</schlix-data-table-columns>
</schlix-data-table>
<div schlix-id="datanav-paginator" class="schlixui-pg-container"></div>
</div>
</div>Important data table attributes:
| key | Field name as defined in the JSON response schema |
| label | The description of the table field name |
| sortable | whether user can sort using this field or not |
| formatter | default: string, number, boolean, date. Otherwise you can define your own method using a static method inside your Javascript controller class |
| editor | if you specify this, you can enable inline edit for this field. |
The data will be bound to your definition of data table columns. To define the table column that you want to appear in the data table, put the following code in your admin class constructor (PHP):
$this->setItemFieldNamesForAjaxListing('id', 'date_created', 'date_modified', 'title', 'virtual_filename', 'image', 'status', 'sort_order');
You need to override the default schema if you want a virtual field (a field that is not defined in the database table column) to appear. Then you will need to override the ajaxGetItemsByCategoryID method to add more information about these columns as well. For example:
/**
* You can customize the response schema field here
* @param array $response_schema
* @return array
*/
public function modifyItemResponseSchemaFields(array $response_schema) {
$response_schema = parent::modifyItemResponseSchemaFields($response_schema);
$response_schema[] = array('key' => 'file_exists', 'parser' => 'string');
$response_schema[] = array('key' => 'thumb_url', 'parser' => 'string');
$response_schema[] = array('key' => 'xl_url', 'parser' => 'string');
return $response_schema;
}
public function ajaxGetItemsByCategoryID($id, $start = 0, $end = 0, $sortby = '', $sortdirection = 'ASC') {
$parent_output = parent::ajaxGetItemsByCategoryID($id, $start, $end, $sortby, $sortdirection);
$reply = json_decode($parent_output, true);
$totalcount = count($reply['data']);
for ($i = 0; $i < $totalcount; $i++) {
$image_filename = $reply['data'][$i]['image'];
$reply['data'][$i]['file_exists'] = is_file( $this->app->getDataFileFullPath('image_thumbs', $image_filename));
$reply['data'][$i]['thumb_url'] = $this->app->getDataFileURLPath('image_thumbs', $image_filename);
$reply['data'][$i]['xl_url'] = $this->app->getDataFileURLPath('image_large', $image_filename);
}
return json_encode($reply);
}