SCHLIX CMS Concept
This page describes how the SCHLIX works and what is the mechanism behind its concepts. The moment you open a page in the internet, say: http://yoursite-dotcom/html/page1.html, the URL is then routed to the controller which follows the following mechanisms:
- The first part is to call the template.
- Then, the next part is to call the application and loads block position specified in the template as well.
The following figure shows a typical page with top, left, and bottom block position. Remember that there is no limit on block position and they can be placed anywhere according to your CSS rule. You may name the block position as anything you’d like, e.g: top, bottom, footer, header, left, right, etc.
| HTML Header | ||
| Block - Top | ||
| Block - Left | Application - (HTML Output) Macro Macro Macro |
|
| Block - Bottom | ||
There are 6 main frontend components of SCHLIX. These components are listed and defined as follows:
- $SiteTemplate– this frontend component controls the layout, the placement of site graphics and CSS rules.
- $HTMLHeader– another frontend component which controls the page title, meta keywords, meta description as well as Java scripts.
- $Application– known as the main application, which can be implemented as a shopping cart, event calendar, guestbook, blog, etc. There can only be one application per page, however you can combine the content with another application through blocks and macros.
- $Blocks– a frontend component which is a collection of blocks that can be placed in the website. A block may or may not be related to the application and the output can be customized. For example: a navigation toolbar, search box, login box, etc.
- $Macros: macros processes the output of an application or a block before it is rendered to the web browser. A macro can be used to make it easier for the content editor to insert a non-HTML instruction to produce an output. For example, when inserting an embedded Youtube video, this method can be made by specifying {youtube} video= cggNqDAtJYU{/youtube}instead of copying and pasting the whole HTML code (Please note that this is just an example, the code is not built-in). Another useful feature of filter is to add repetitive functions such as comment function or sharing button for each item/category of an application.
- $CurrentUser contains information about the current user which can be guest or logged in.
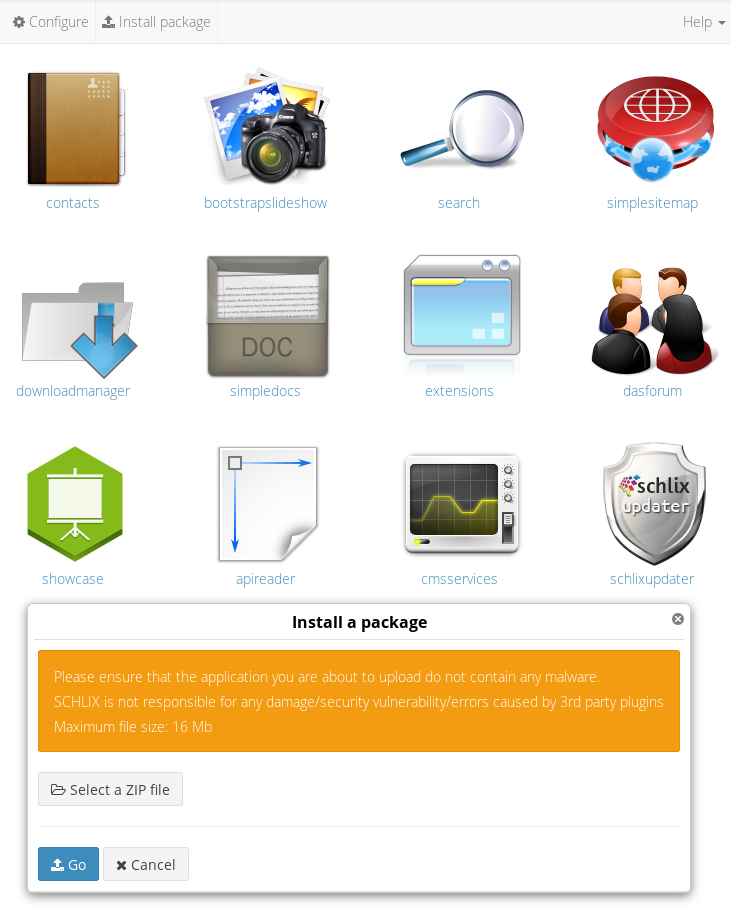
The reason why SCHLIX CMS is lightweight is that it already contains the framework that governs the whole site. You may later download applications, macros, blocks, and site themes from our site with a ZIP file format, which can then be uploaded to your site. This not only simplifies the development process, it also keeps your website fast and lightweight as only needed applications/blocks/filters are installed. The figure below shows a sample environment in installing/downloading applications with SCHLIX CMS.

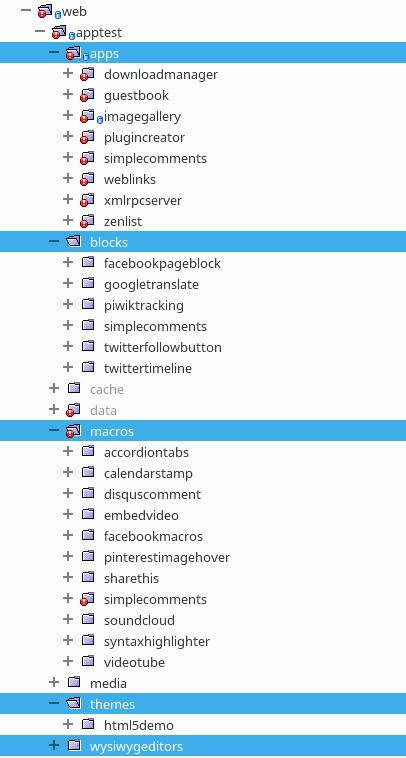
When you install a new application, block, filter, or template, they will be placed in the following directories (respectively) inside your subsite directory as shown in the figure below: