New 2.2.x series - SCHLIX CMS v2.2.0-1 has been released
SCHLIX CMS v2.2.0-1 has been released, marking the new v2.2.x series. It is considered a significant change from the previous v2.1.x series as many internals have been updated. The 2.2.x is a transitional release, ensuring backward compatibilities with earlier version of plugins developed for SCHLIX CMS.
Highlight of new features
Custom header image
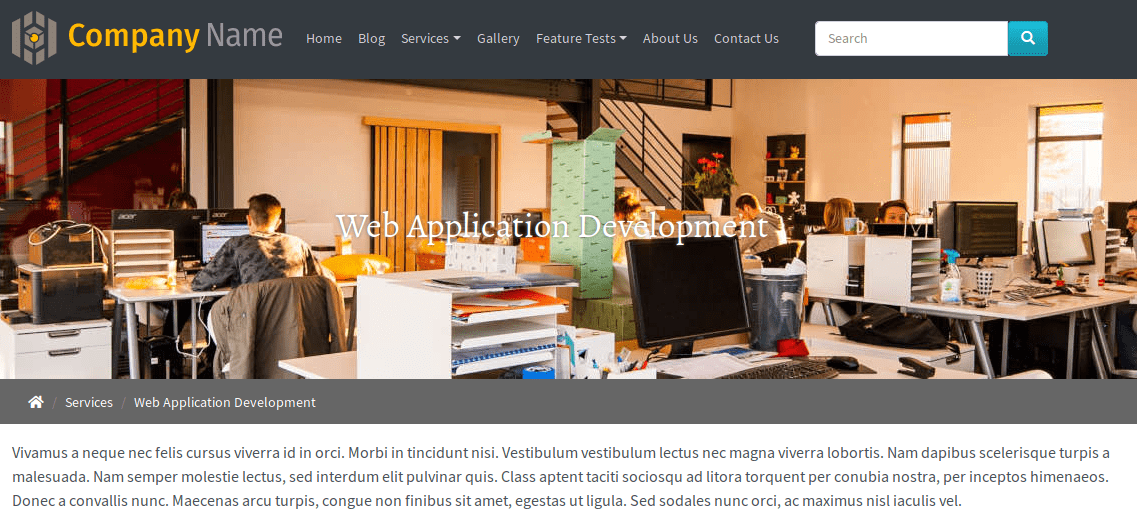
Previously, designers had to rely on using either a macro or a custom code to insert an expanded banner/header image above the content. This was cumbersome as a slight change to the HTML code means that the content items need to be updated individually. In the new v2.2.x series, they can do it easily by simply choosing to upload a custom media header and any change to the HTML tag can simply be performed in the template itself. Please have a look at the code comments inside the newly included companyprofile theme.

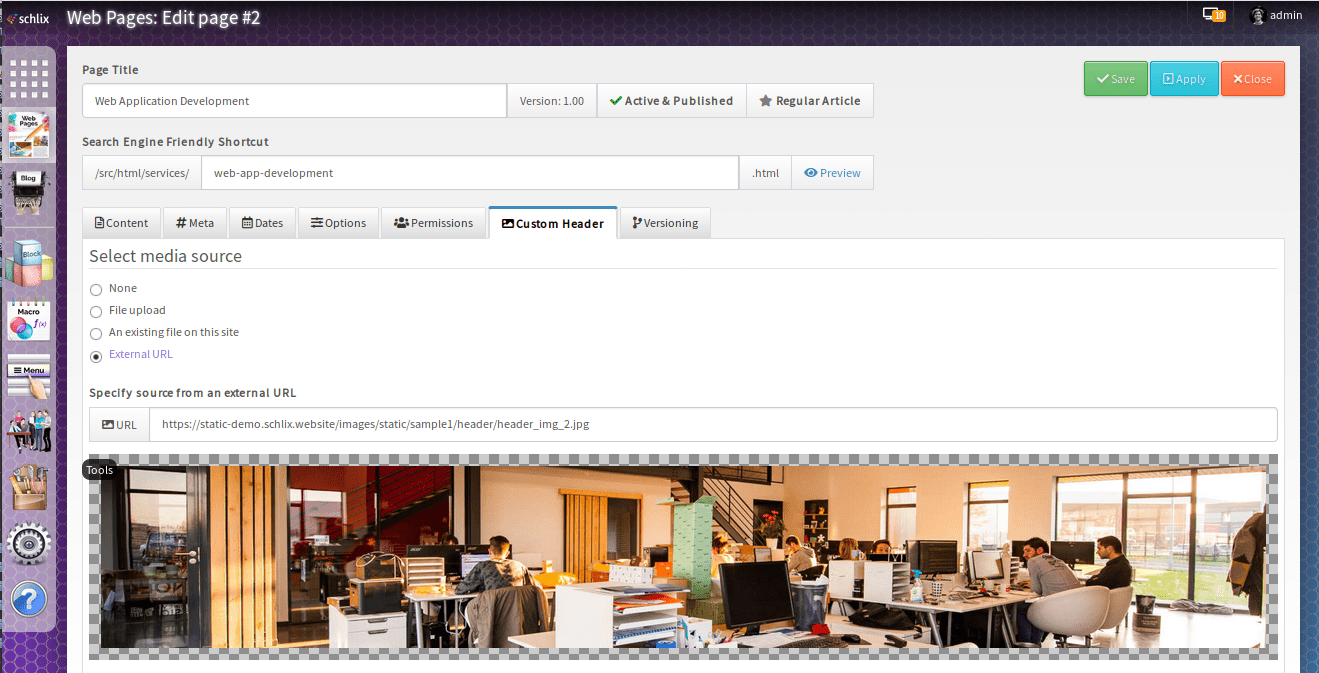
The following is a screenshot of the editor page where you can easily change the header image. You can configure the width, height and quality from Settings - Custom Header.

To enable this feature in your own application, simply specify the following code in the constructor:
$this->has_versioning = true;Spell Checker
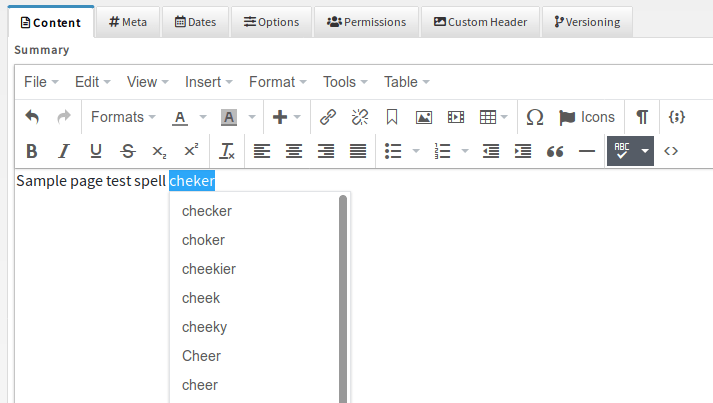
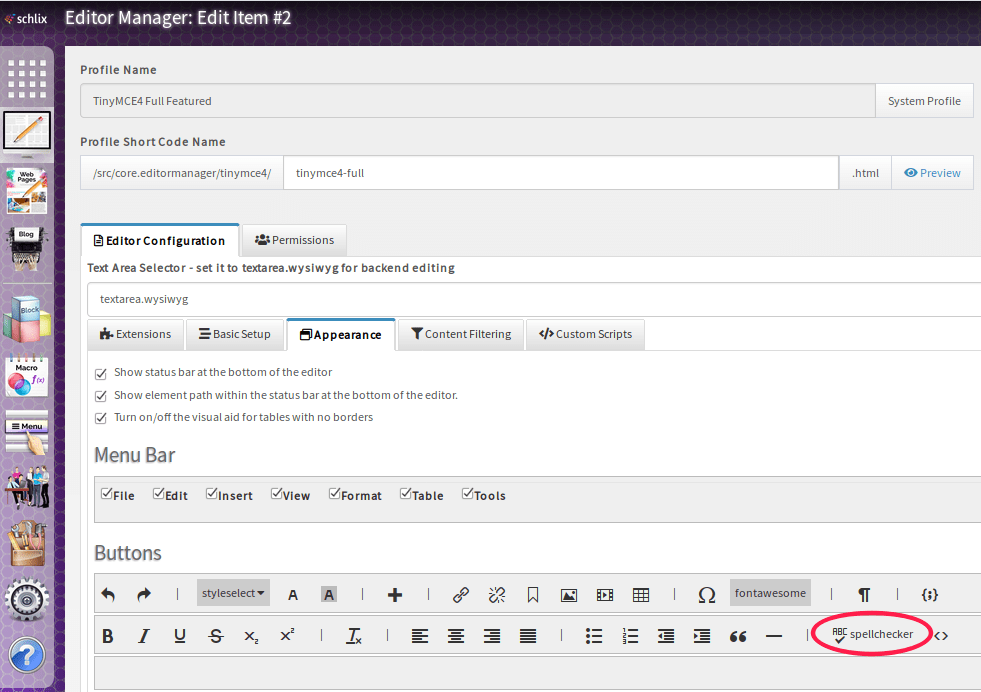
We have added a spell checker functionality.

It's still in BETA mode, so you will have to manually enable it from Settings - Editor Manager.


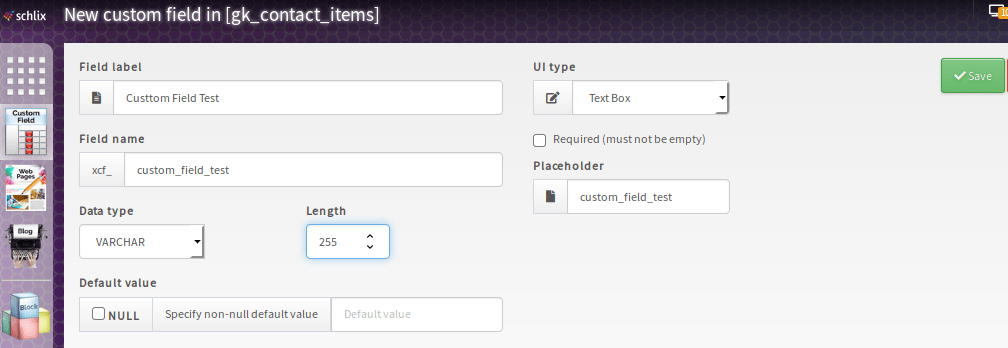
Custom Field
You can now specify a custom field to be used in many applications. This is useful when you need to add a field to a contact form, etc. We're currently still testing this feature and will enable this feature on other applications as well. Please note that all custom fields will have the xcf_ prefix in the actual database. In your view template, you can simply output it manually. For example:
<?php $custom_fields = $this->getItemCustomFields(); ?>
<?php foreach ($custom_fields as $cf): ?>
<?php $field_name = 'xcf_'.$cf['field_name']; $field_label = $cf['field_label'] ?>
<div class="contacts_info_label custom_field">
<i class="fa fa-file"></i>
<?= ___h($item[$field_name]); ?>
</div>
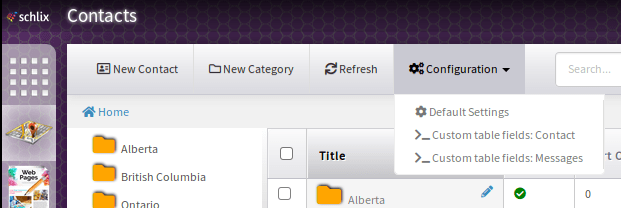
To enable this feature in your own application, simply specify the following code in your view.admin.template.php file:
<x-ui:schlix-explorer-menu-command data-schlix-command="custom-table-config" data-custom-table="gk_contact_items" fonticon="fas fa-terminal" label="<?= ___('Custom table fields: Contact') ?>" />
<x-ui:schlix-explorer-menu-command data-schlix-command="custom-table-config" data-custom-table="gk_contact_messages" fonticon="fas fa-terminal" label="<?= ___('Custom table fields: Messages') ?>" />

Screenshot of the edit function:

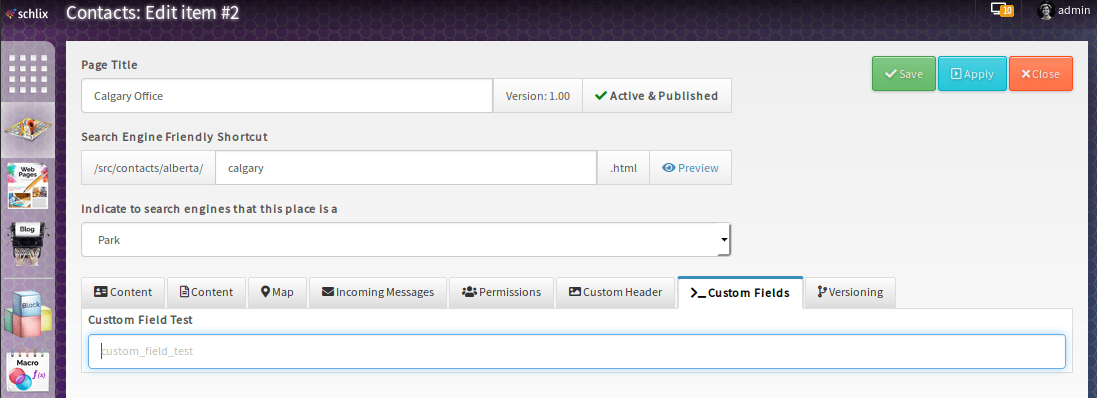
Screenshot of backend editor with a custom field:

Hooks
You can now extend an application functionality from another class (e.g. on the custom field function). Simply create a function with hook_ prefix and it will be executed.

To create an application that calls a hook function, simply call \SCHLIX\cmsHooks::execute( ... ). We will write a documentation on this later.
X-UI tags
We have now switched to a framework-independent X-UI tag to future-proof our CMS. We used to heavily depend on Bootstrap 3, but as we realized
<x-ui:schlix-multi-source-media-uploader data-field="url_media_file" name="image_file" id="image_file" data-dir-key="image_medium" accept="image/png, image/jpeg, image/gif" data-disable-option-existing-file="true" data-disable-option-none="true" data-allow-url-variable-dimension="true" data-preview-width="<?= $preview_width ?>" data-preview-height="<?= $preview_height ?>" />Simple examples:
<x-ui:textbox id="meta_description" name="meta_description" data-field="meta_description" label="<?= ___('Meta Description') ?>" />
<x-ui:schlix-tab-container>
<x-ui:schlix-tab id="tab_content" fonticon="far fa-file-alt" label="<?= ___('Content') ?>">
Tab content
</x-ui:schlix-tab>
</x-ui:schlix-tab-container>GDPR (Personal Data Request)
We have provided basic functionality for user data request. This application is disabled by default upon installation & upgrade.
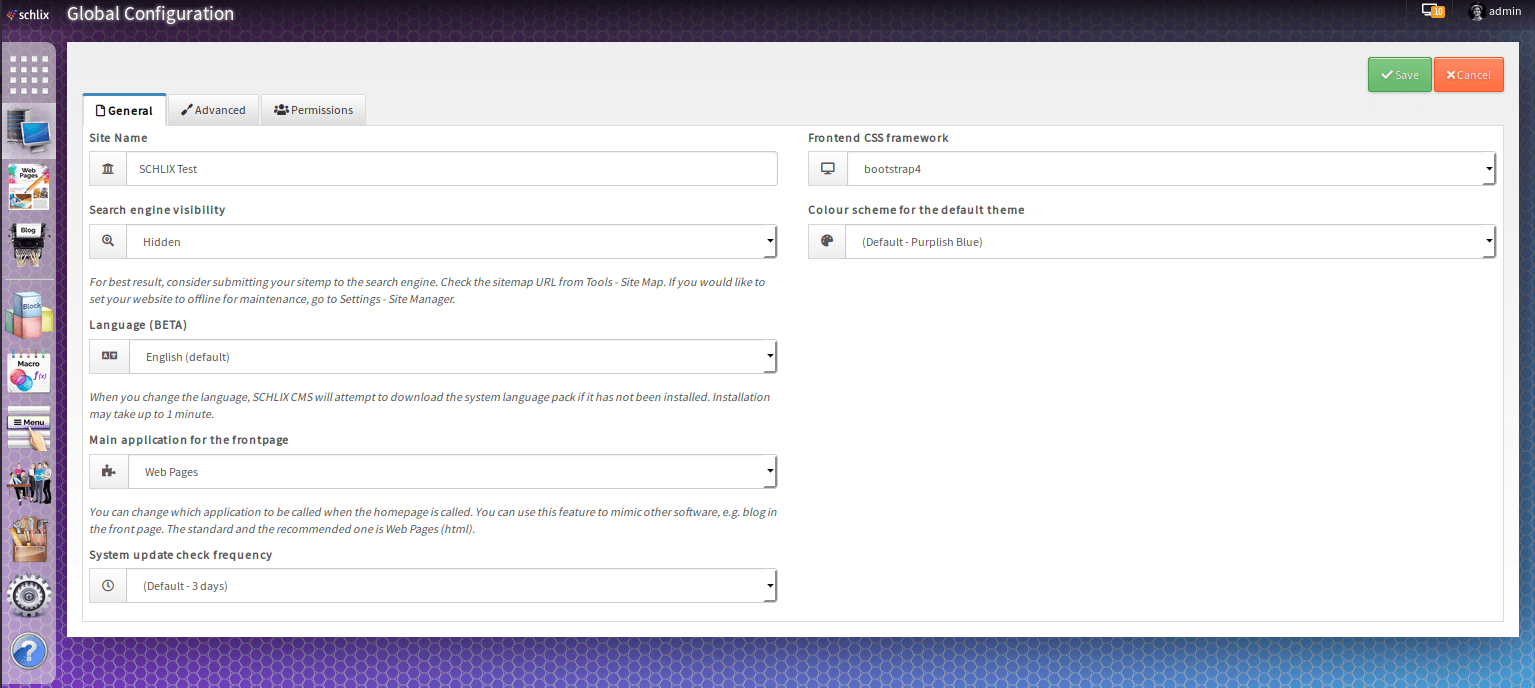
Configuration
- Additional 6 new languages (Georgian, Kazakh, Mongolian, Arabic, Hebrew, Persian) have been added.
- You can now change the theme colour of the backend. This is useful especially if you need to open different SCHLIX CMS sites.
- You can specify whether the frontend uses Bootstrap 3 or 4. We will also expand the functionality to include other CSS frameworks such as Bulma and Zurb Foundation.
- If you need your site to be online but invisible to the search engine during the development, you can specify its visiblity as hidden and turn it back on when needed.

Backward incompatible changes
If you have installed an application and you have the following lines in the *.admin.class.php onModifyDataBeforeSaveItem or onModifyDataBeforeSaveCategory, please either comment it out or simply delete them. You have until the end of December 2021 before this backward compatibility is removed.
/* NO LONGER NEEDED AS OF 2.2.0 - please remove these lines completely or comment them out */
if ($datavalues['permission_read_everyone'])
$datavalues['permission_read'] = 'everyone';
$datavalues['permission_read'] = serialize($datavalues['permission_read']);
$datavalues['permission_write'] = serialize($datavalues['permission_write']);